برای سفارشی کردن لیست دستورات علاوه بر سبکها میتوانید از تگهای ساده HTML نیز استفاده کنید. هر چند از این تگها میتوان در ابزارهای ساخت لیست هم استفاده کرد اما مدیریت، نگارش و کنترل آنها به این طریق سادهتر است.
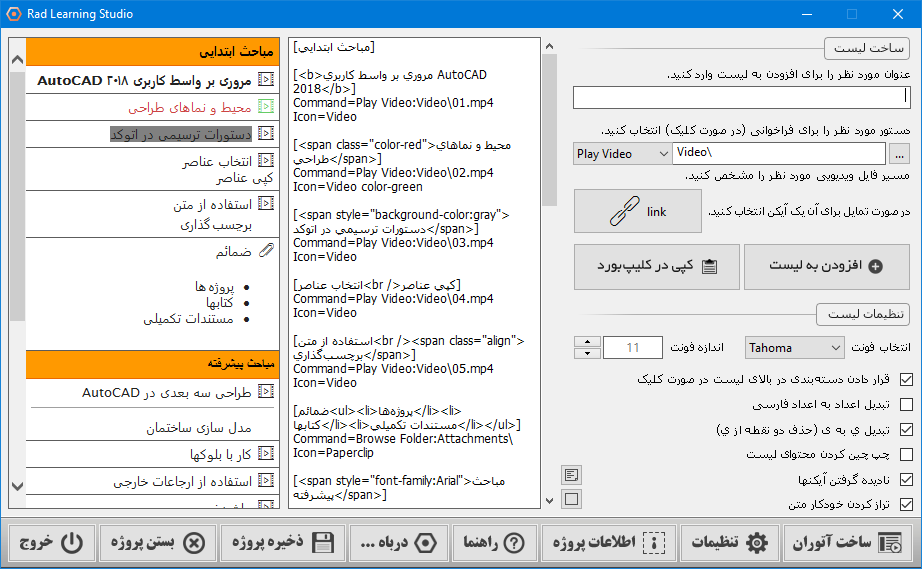
تصویر زیر میتواند نحوه استفاده از تگهای HTML و تاثیر آنها بر لیست مباحث را به شما نمایش دهد.

در این لیست عنوان مبحث اول (مروری بر واسط کاربری AutoCAD 2018) درون تگ <b> که برای بولد کردن متن به کار میرود قرار داده شده است که میتوانید در پیشنمایش لیست تاثیر آن را مشاهده کنید.
برای مبحث بعدی (محیط و نماهای طراحی) از سبک color-red در قالب یک کلاس استفاده شده است و رنگ متن را به قرمز تغییر داده است.
همچنین استفاده از سبک color-green در آیکن مربوطه سبب شده است آیکن متن به رنگ سبز نمایش داده شود.
مبحث بعدی (دستورات ترسیمی در اتوکد) نیز در تگی برای هایلایت متن مربوطه به رنگ خاکستری قرار داده شده است.
در مبحث چهارم (استفاده از متن - برچسبگذاری) به دلیل اینکه ویدیوی آموزشی شامل دو مبحث مختلف بوده است به جای استفاده از خط تیره از تگ <br> (معادل |n|) برای قرار دادن مبحث دوم این ویدیو در خط بعدی استفاده شده است. علاوه بر آن با اعمال کلاس align به سطر دوم آن را با سطر اول تراز کرده ایم.
در مبحث پنجم (ضمائم) با بهره گیری از تگهای <ul> و <li> لیستی از زیر مجموعههای مبحث مربوطه ساخته شده است.
در سرفصل دوم (مباحث پیشرفته) با استفاده از استایل font-family فونت پیشفرض مبحث را تغییر دادهایم.
مبحث ششم (طراحی سه بعدی در AutoCAD - مدلسازی ساختمان) نیز در این مثال دارای دو مبحث مختلف است اما به جای تگ <br> از تگ <hr> (معادل |h|) استفاده کردهایم. به این ترتیب بین دو مبحث موجود یک خط افقی درج شده است.
البته این قابلیتها معمولا زیاد پر استفاده نیستند و هدف از توضیحات این بخش آشنایی شما با قابلیتهای برنامه است و این که دست شما در سفارشیسازی لیست کاملا باز خواهد بود.